记一次优化网站首页加载速度的过程
一、前言
网站开发期间,一直没有注意首页加载速度的优化,加之在首页中大量使用第三方插件,导致首页加载速度被直线拉低,也一直被朋友们所诟病。这周末就专门进行了一次优化,优化依据主要参考百度统计中的网站速度测试功能给出的建议。
二、优化前的网站情况
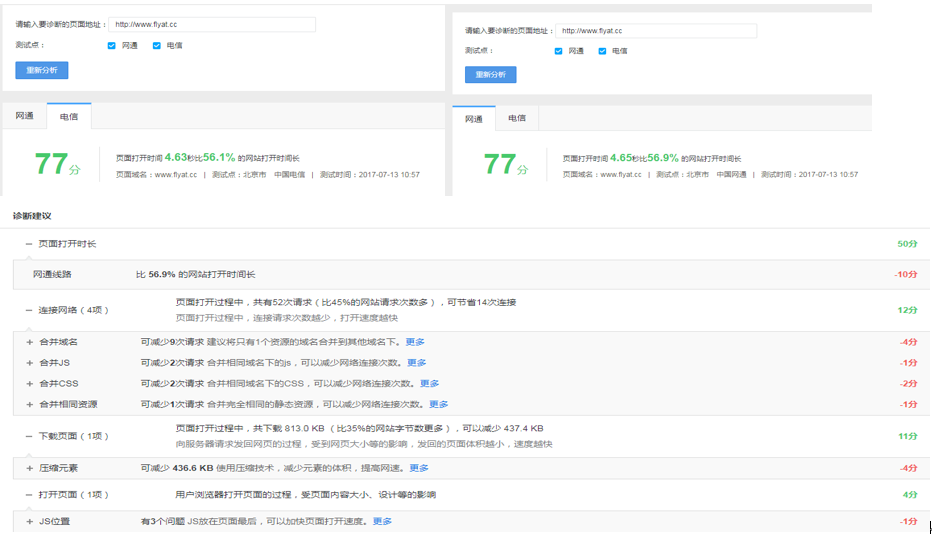
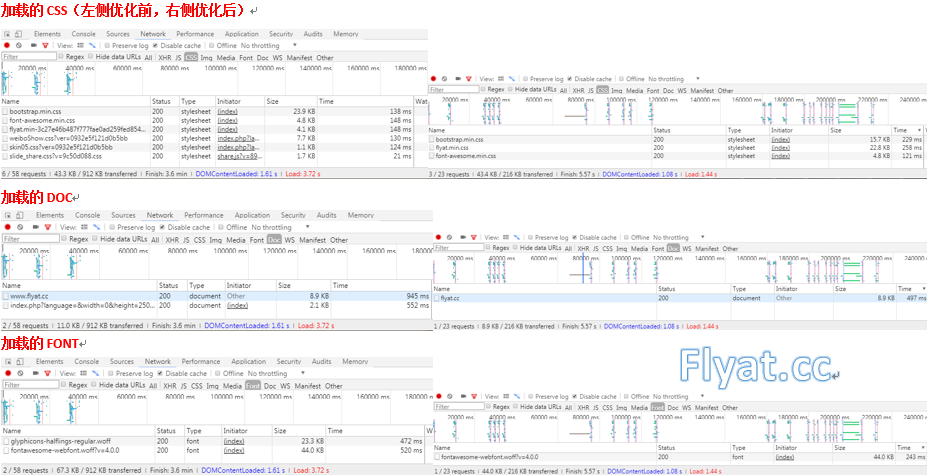
先看一下优化前的速度和百度统计给出的优化建议
三、优化步骤
网通和电信普遍都是77分(惊恐),根据建议,此次优化主要分七步:
1.合并域名
2.合并Js
3.合并Css
4.合并相同资源
5.优化下载页面
6.调整JS位置
7.其他优化
针对上面的具体情况,做了如下调整:
3.1 合并域名
优化方案:
首页加入了第三方插件-->新浪微博-->畅言评论统计-->百度分享-->百度自动推送
1.1 新浪微博插件从首页去掉,考虑放到"关于"页面
1.2 畅言评论统计插件挪到阿里云OSS上(畅言的服务器真的是经常卡慢)。另外一点就是,想在大多数第三方js插件都是将它们的js append到用户页面,而且基本全部是append到head头部,所以我改了源码,将第三方js统一append到body最底部
...
e = document.getElementsByTagName("body")[0];
f = document.createElement("script");
e.appendChil...
e = document.getElementsByTagName("body")[0];
f = document.createElement("script");
e.appendChild(f)
...d(f)
...1.3 百度分享插件从首页去掉,放到文章详情页。
1.4 百度自动推送插件从首页去掉,放到文章详情页。百度自动推送的插件,源码如下
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
} else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();就是判断源站是否为https,然后取不同js,因为本站暂时未配置HTTPS,所以只需要http://push.zhanzhang.baidu.com/push.js 这个js即可
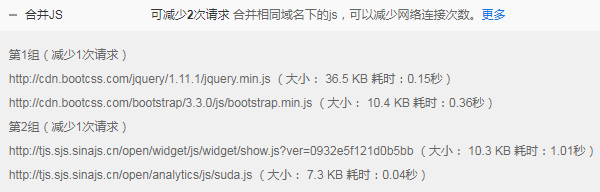
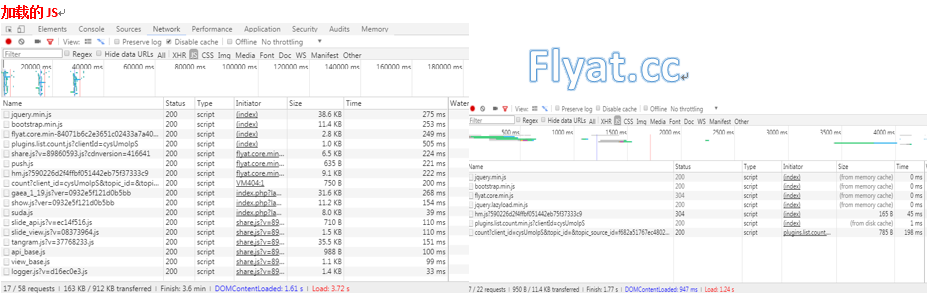
3.2 合并Js
优化方案:jquery和bootstrap的js未动,新浪的两个js在第一步的时候就已经从首页去掉。
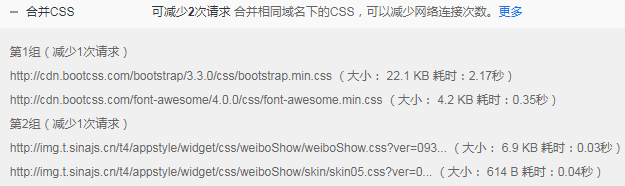
3.3 合并Css
优化方案:本站所有图标皆是用的font-awesome库中的样式,所以考虑优化bootstrap.min.css。当前做的就是将bootstrap中引用的所有glyphicons图标库相关内容和样式去掉。新浪的两个css在第一步的时候就已经从首页去掉。
bootstrap样式表优化前后对比
可见优化前bootstrap的样式表有112kb,优化后为94kb,足足少了18kb(虽然优化后依然接近100kb,但是后期考虑剔除bootstrap中基本不用的样式,进一步缩减文件大小)
3.4 合并相同资源
优化方案:建立素材库,放置一些公用的图片,比如logo等,避免发布文章时重复上传文件(在页面展示的时候就会重复加载多个图片(名字不同,但实际是同一种图片))
3.5 优化下载页面
优化方案:剔除新浪相关的插件,发表文章时,上传的图片尽量压缩大小。
3.6 调整JS位置
优化方案:第一步合并域名时已经处理。
3.7 其他优化
加入图片延迟加载功能
静态文件迁到阿里云OSS上
开启redis缓存
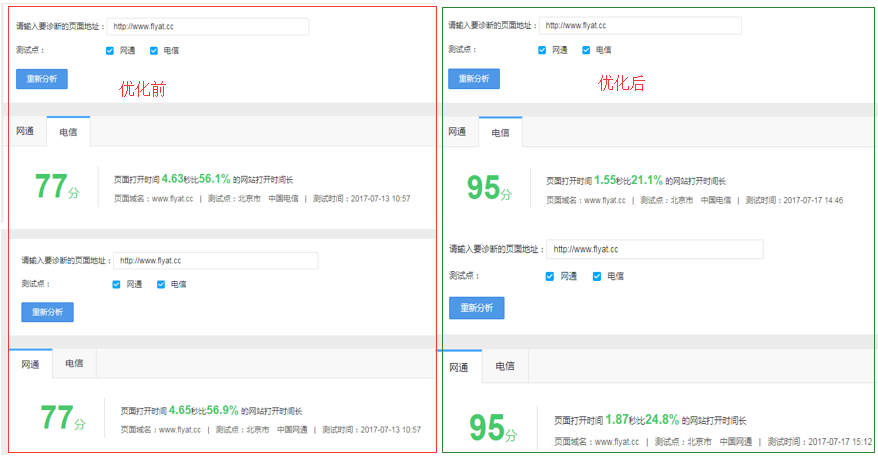
四、查看优化效果
可以看到,在优化前,仅仅首页,每次加载完成都有58个request,而优化后仅仅只有23个左右。单从request数方面来说,优化还是可以的(当然,还有很大的优化空间)。
五、编后语
虽然网站开启了redis缓存,不过目前为止,只是缓存了一些常用的信息,比如分类菜单、标签列表等等,首页列表并没有缓存,在本地测试的时候,如果首页文章列表开启redis缓存,访问速度嗖嗖的,但是时效性就没了,比如像实时统计一类的需求就白搭了,所以综合考虑下首页列表就没有放到redis缓存中。先看看效果吧,后期可能会全部应用redis缓存,另外还可以研究下全站静态化。
感谢您的关注,如果感觉本文帮助到了您,请多多分享、转发。再次感谢各位的支持。
- 本文标签: 其他
- 本文链接: https://zhyd.me/article/70
- 版权声明: 本文由张亚东原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权