Cordova开发App入门(一)创建android项目
前言
Apache Cordova是一个开源的移动开发框架。允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。
使用Apache Cordova的人群:
1.移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。
2.web开发者,想包装部署自己的web App将其分发到各个应用商店门户。
3.移动应用开发者,有兴趣混合原生应用组建和一个WebView(一个特别的浏览器窗口) 可以接触设备A级PI,或者你想开发一个原生和WebView组件之间的插件接口。
—— 摘自《Cordova官网》
Cordova虽然可以用来开发APP,但cordova并不能把H5代码变成IOS或者Android的原生代码。cordova只是将我们的Html文件通过相应的API,显示在HTML Rendering Engine(即WebView)中,同时 Cordova支持丰富的插件,这些插件提供了Cordova和原生组件相互通信的接口并绑定到了标准的设备API上。这就使开发者可以通过JS去调用原生代码,比如:照相机、联系人、热更新和打开第三方APP应用等。
接下来,本文会一步步的介绍如何使用Cordova开发我们的第一个APP应用(本文主要介绍Android App应用)!
使用Cordova的基本要求
1.首先要会基本的HTML + CSS + JS(否则的话你开发个毛线的app)
2.不需要太高深的Android开发经验,但起码的开发流程要了解
3.需要自行搭建Android开发环境:比如SDK
4.需要下载安装Node(自行百度)
5.需要安装Cordova(npm install -g cordova)
创建APP
# cordova create <项目名> <包名> <app名(可选)>
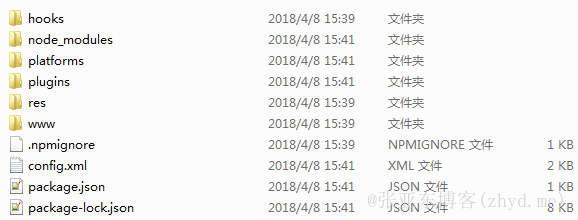
cordova create CordovaTest com.zyd.cordova创建完成后的文件夹目录结构:

hooks:存放自定义cordova命令的脚本文件。每个project命令都可以定义before和after的Hook,比如:before_build、after_build
platforms:平台目录,各自的平台代码就放在这里,可以放一下平台专属的代码
plugins:Cordova插件目录,安装的插件会放在这里,cordova提供的原生API也是以插件的形式提供的
www:源代码目录。在`cordova prepare`的时候会被copy到各个平台工程的`assets\www`目录中
config.xml:主要是cordova的一些配置,比如:项目使用了哪些插件、应用图标icon和启动页面
添加Android开发平台
xx\CordovaTest\platforms>cordova platform add android
Using cordova-fetch for cordova-android@~7.0.0
Adding android project...
Creating Cordova project for the Android platform:
Path: platforms\android
Package: com.zyd.cordova
Name: HelloCordova
Activity: MainActivity
Android target: android-26
Subproject Path: CordovaLib
Subproject Path: app
Android project created with cordova-android@7.0.0
Android Studio project detected
Android Studio project detected
Discovered plugin "cordova-plugin-whitelist" in config.xml. Adding it to the project
Installing "cordova-plugin-whitelist" for android
This plugin is only applicable for versions of cordova-android greater than 4.0. If you have a previous platform version
, you do *not* need this plugin since the whitelist will be built in.
Adding cordova-plugin-whitelist to package.json
Saved plugin info for "cordova-plugin-whitelist" to config.xml
--save flag or autosave detected
Saving android@~7.0.0 into config.xml file ...导入Android Studio
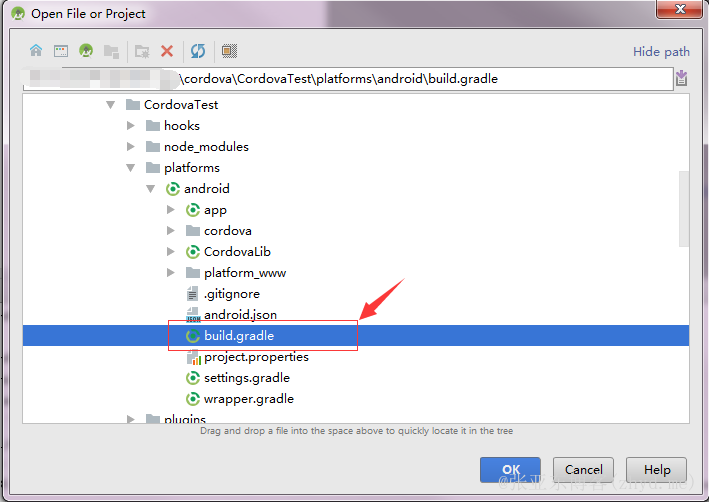
File --> Open --> 选择platforms-android下的build.gradle,确定

等待IDE自动构建...
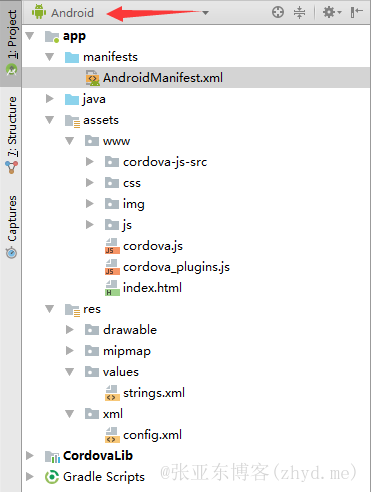
构建完成后的目录结构如下:(我已切换到Android视图模式,图中箭头位置)

目录内容解释:
AndroidManifest.xml:Android应用的入口文件,负责配置applaction和activity等
java:Cordova项目默认的启动类(一般不需要关心,除非涉及到使用原生代码开发功能)
assets:资源文件(H5应用的html、js、css等文件),需要注意的是,www中的cordova开头的文件或文件夹(如果使用到了自定义插件,会有个plugins文件目录),切记不可删除!切记不可删除!切记不可删除!
res:app的配置:启动图标、应用图标、应用名称等。注意:xml中的config.xml是app打包用的配置文件,可配置如:启动主页面、权限、白名单等
使用cordova打包APP
D:\cordova\CordovaTest\platforms\android>cordova build android
Android Studio project detected
ANDROID_HOME=F:\AndroidSDK
JAVA_HOME=D:\server\Java\jdk1.8\jdk1.8.151
studio
Subproject Path: CordovaLib
Subproject Path: app
Starting a Gradle Daemon, 1 busy and 1 incompatible and 1 stopped Daemons could not be reused, use --status for details
publishNonDefault is deprecated and has no effect anymore. All variants are now published.
The Task.leftShift(Closure) method has been deprecated and is scheduled to be removed in Gradle 5.0. Please use Task.doLast(Action) instead.
at build_dm9mufthcbtehnxb8j3px6xr.run(D:\cordova\CordovaTest\platforms\android\app\build.gradle:143)
:CordovaLib:preBuild UP-TO-DATE
中间省略......
:app:cdvBuildDebug
BUILD SUCCESSFUL in 1m 1s
47 actionable tasks: 47 executed
Built the following apk(s):
D:\cordova\CordovaTest\platforms\android\app\build\outputs\apk\debug\app-debug.apk提示BUILD SUCCESSFUL则表示打包完成,根据指定路径,获取apk后安装即可。
常用的命令:
cordova install android //将编译好的应用程序安装到模拟器上。
cordova emulate android //在模拟器上运行(前提是创建好AVD)
cordova serve android //在浏览器运行
cordova build android //打包cordova项目到android平台。
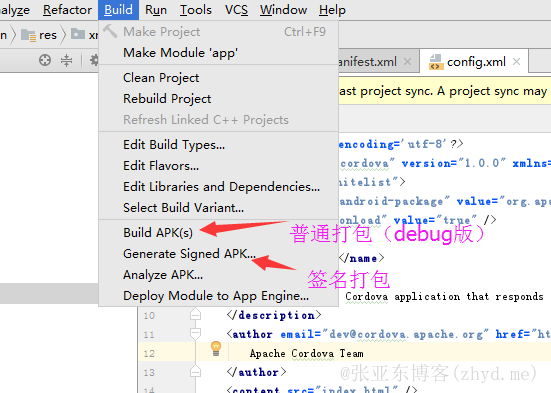
cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)使用AndroidStudio打包APP

参考资料
- 本文标签: Cordova Android
- 本文链接: https://www.zhyd.me/article/92
- 版权声明: 本文由张亚东原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权













