zTree实现拖拽节点进行排序的功能
温馨提示:
本文最后更新于 2018年04月24日,已超过 2,471 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
1.准备工作
ztree下载地址:点击下载
ztree帮助文档(api):点击查看
ztree样例(demo):点击查看
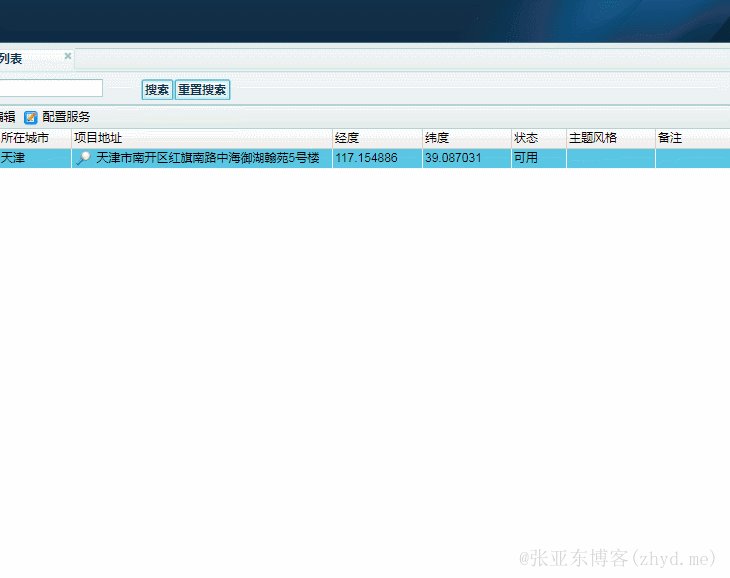
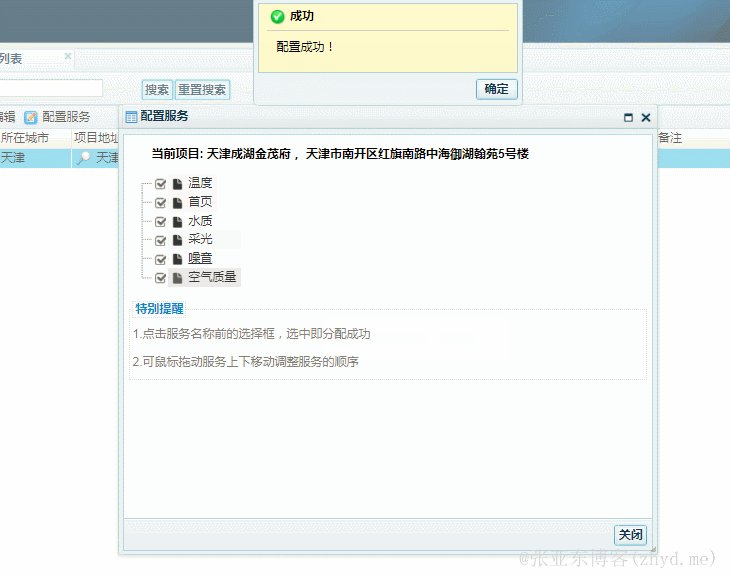
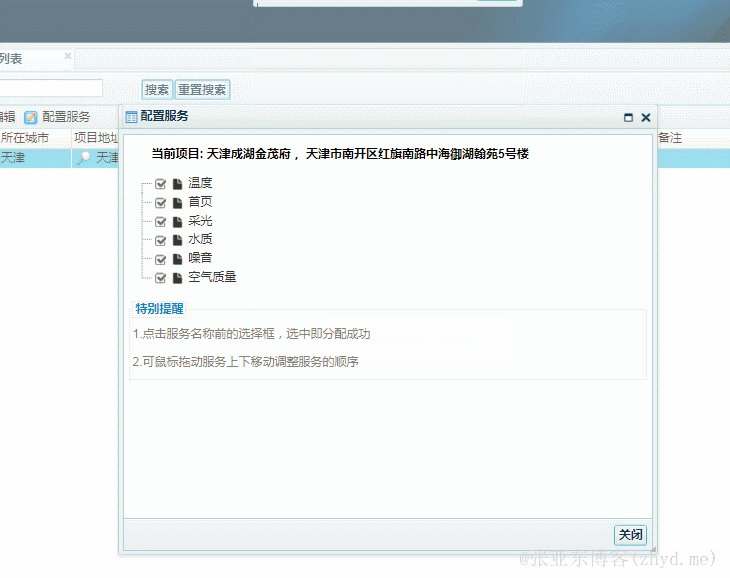
2.效果图

3.代码实现
3.1 html代码
<div class="pageFormContent" layoutH="56">
<div class="unit">
<span style="margin-left: 25px;font-weight: 700">当前项目: ${project.name}, ${project.address!("未知地址")}</span>
</div>
<div class="unit left">
<ul id="serviceTree" class="ztree"></ul>
</div>
<div class="unit">
<fieldset>
<legend>特别提醒</legend>
<ul>
<li><p><span class="info">1.点击服务名称前的选择框,选中即分配成功</span></p></li>
<li><p><span class="info">2.可鼠标拖动服务上下移动调整服务的顺序</span></p></li>
</ul>
</fieldset>
</div>
</div>3.2 js代码
$(function () {
var id = '${id}';
$.ajax({
async: false,
type: "POST",
url: '/projectService/serviceWithSelected/' + id,
dataType: 'json',
success: function (json) {
var data = json.data
var setting = {
// 配置显示节点前的checkbox复选框
check: {
enable: true,
chkboxType: {"Y": "ps", "N": "ps"},
chkStyle: "checkbox"
},
data: {
simpleData: {
enable: true
}
},
// 编辑功能
edit: {
// 启用编辑功能
enable: true,
// 隐藏删除按钮
showRemoveBtn: false,
// 隐藏编辑名称按钮
showRenameBtn: false,
drag: {
// 允许移动节点
isMove: true,
// 允许移动到目标节点前
prev: true,
// 禁止成为目标节点的子节点
inner: false,
// 允许移动到目标节点后
next: true
}
},
callback: {
// 节点被拖拽之前的事件回调函数,并且根据返回值确定是否允许开启拖拽操作
beforeDrag: beforeDrag,
// 节点拖拽操作结束之前的事件回调函数,并且根据返回值确定是否允许此拖拽操作
beforeDrop: beforeDrop,
// 节点拖拽操作结束的事件回调函数
onDrop: onDrop,
// 捕获 checkbox / radio 被勾选 或 取消勾选的事件回调函数
onCheck: function (event, treeId, treeNode) {
updateData(treeId);
}
}
};
var tree = $.fn.zTree.init($("#serviceTree"), setting, data);
tree.expandAll(true);//全部展开
}
});
/**
* 修改数据库内容
*/
function updateData(treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
var nodes = treeObj.getCheckedNodes(true);
var ids = new Array(nodes.length);
for (var i = 0; i < nodes.length; i++) {
//获取选中节点的值
ids.push(nodes[i].id);
}
$.post("/projectService/servicebound", {"id": id, "serviceIdStr": ids.join(",")}, function (json) {
if (json.status == DWZ.statusCode.ok) {
alertMsg.correct(json.message);
} else {
alertMsg.error(json.message);
}
}, 'json');
}
/*
* 在拖拽之前,先判断该节点能否被拖拽,能拖拽的才会继续后续操作,否则直接退出拖拽功能
*/
function beforeDrag(treeId, treeNodes) {
for (var i = 0, l = treeNodes.length; i < l; i++) {
if (treeNodes[i].drag === false) {
return false;
}
}
return true;
}
/**
* 在添加到目标节点下之前,判断目标节点是否存在(这里限制了对于根节点的添加),若存在则判断目标节点下是否已存在相同的节点
*/
function beforeDrop(treeId, treeNodes, targetNode, moveType) {
return targetNode ? targetNode.drop !== false : true;
}
/**
*
* @param event 标准的 js event 对象
* @param treeId 目标节点 targetNode 所在 zTree 的 treeId,便于用户操控
* @param treeNodes 被拖拽的节点 JSON 数据集合<br>
* 如果拖拽操作为 移动,treeNodes 是当前被拖拽节点的数据集合。<br>
* 如果拖拽操作为 复制,treeNodes 是复制后 clone 得到的新节点数据。<br>
* @param targetNode 成为 treeNodes 拖拽结束的目标节点 JSON 数据对象。如果拖拽成为根节点,则 targetNode = null
* @param moveType 指定移动到目标节点的相对位置."inner":成为子节点,"prev":成为同级前一个节点,"next":成为同级后一个节点.如果 moveType = null,表明拖拽无效
*/
function onDrop(event, treeId, treeNodes, targetNode, moveType) {
if (moveType) {
updateData(treeId);
}
}
});正文到此结束
- 本文标签: JS ztree
- 本文链接: https://www.zhyd.me/article/89
- 版权声明: 本文由张亚东原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
热门推荐
相关文章
该篇文章的评论功能已被站长关闭