教你八步提高网站的访问速度
1.CDN(http://www.bootcdn.cn/)
CDN全称Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
之所以用CDN就是为了缓解自己服务器的压力,同时提高访问速度。
打个比方:去饭店吃饭,点了一桌子菜,有酸辣土豆丝、麻婆豆腐、毛血旺、麻辣鱼、新疆大盘鸡等等,这些菜需要这个饭店的厨师挨个做,按照顺序必须做完上一个才能做下一道菜,这样一桌子菜需要将近一个小时才能做完。因为饭店生意火爆,但因为只有一个厨师,所以有点忙不过来。这时候饭店老板就给饭店伙计说:“你去隔壁老王饭店招呼声,让他帮忙做一份毛血旺和新疆大盘鸡。然后再到隔壁老宋饭店让他帮忙做个麻辣鱼。”这样一来,整桌菜只用了半个小时就上齐了,客人吃的高兴,老板干的开心,老王和老宋又能从别人那吃到回扣一样很乐意,皆大欢喜!
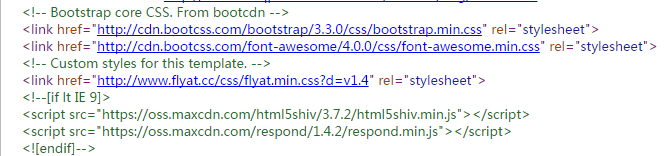
在这里面,饭店就是你自己的服务器,老王和老宋就是CDN加速节点,酸辣土豆丝和麻婆豆腐就是你本地的js、css文件,毛血旺、麻辣鱼和新疆大盘鸡就相当于一些需要缓存的公用样式表或js库(比如bootstrap.css、jquery.js等),客人就相当于访问你网站的用户。因此对于CDN我个人概括起来就是从别人的服务器上拿你需要的东西。
我的网站现在用的是bootstrap提供的http://www.bootcdn.cn,当然还有譬如百度云、腾讯云和阿里云里也有相应的cdn服务。
2.百度云加速(http://su.baidu.com/)
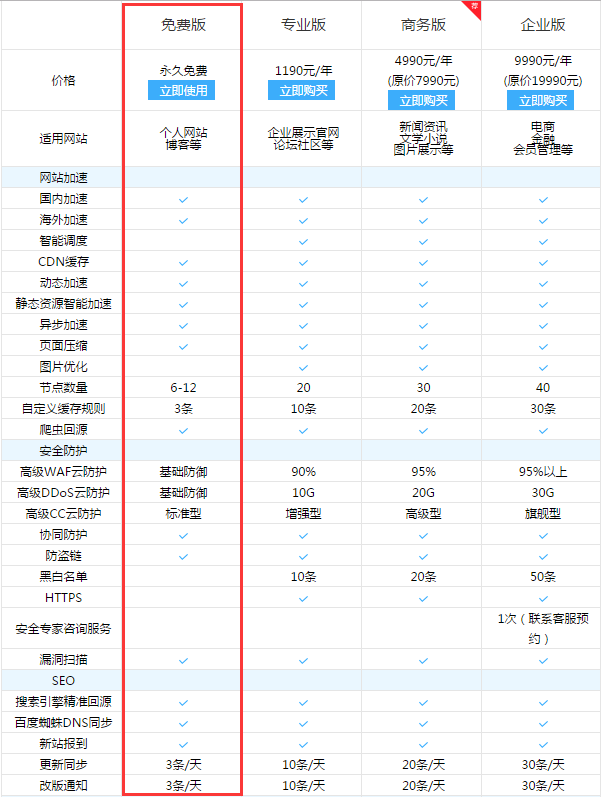
一般个人博客用户,使用免费版即可
使用百度云加速的原因:提高网站速度,加快网站收录
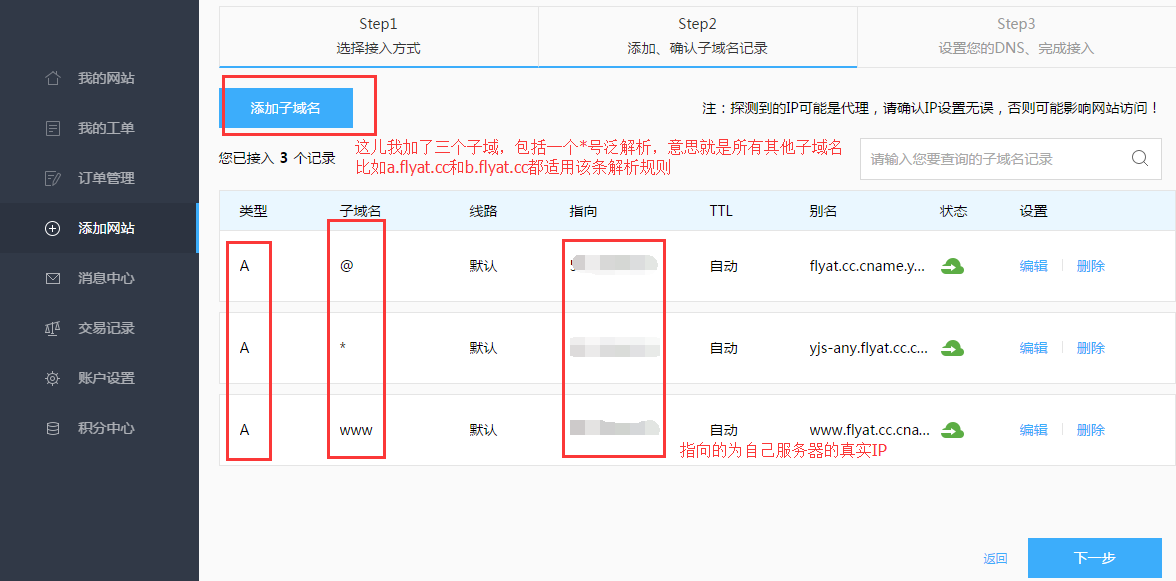
百度云加速使用方法:
完成如上步骤之后只需耐心等待审核通过即可正常使用云加速。具体使用方法,不在本文范围之内,请自行百度。
3.百度统计(http://tongji.baidu.com/web/welcome/login)
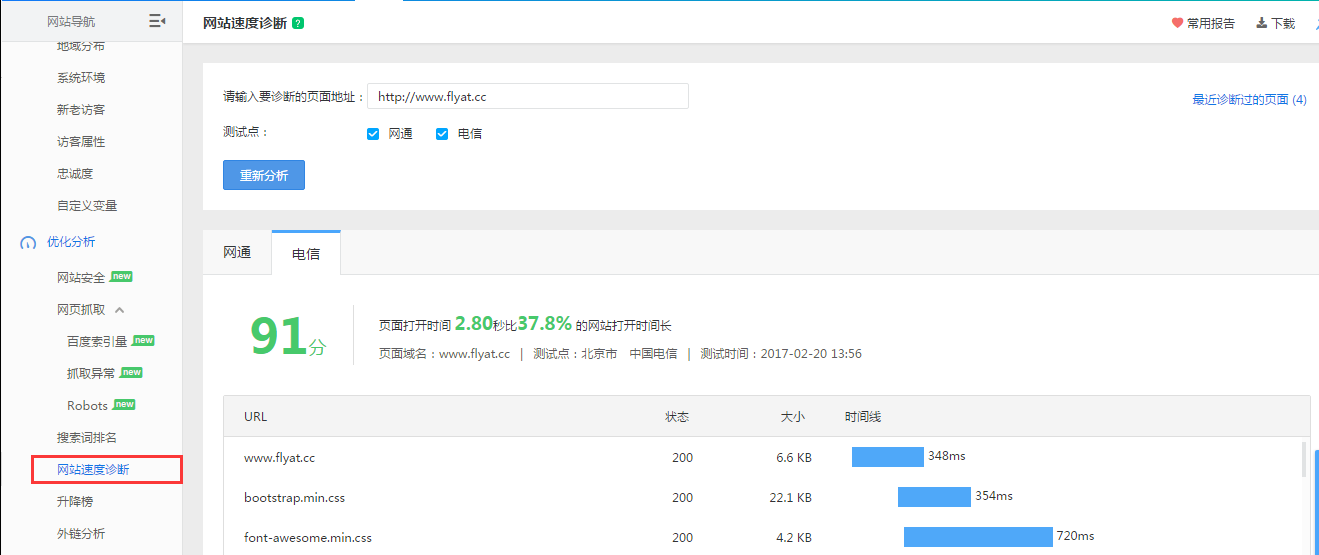
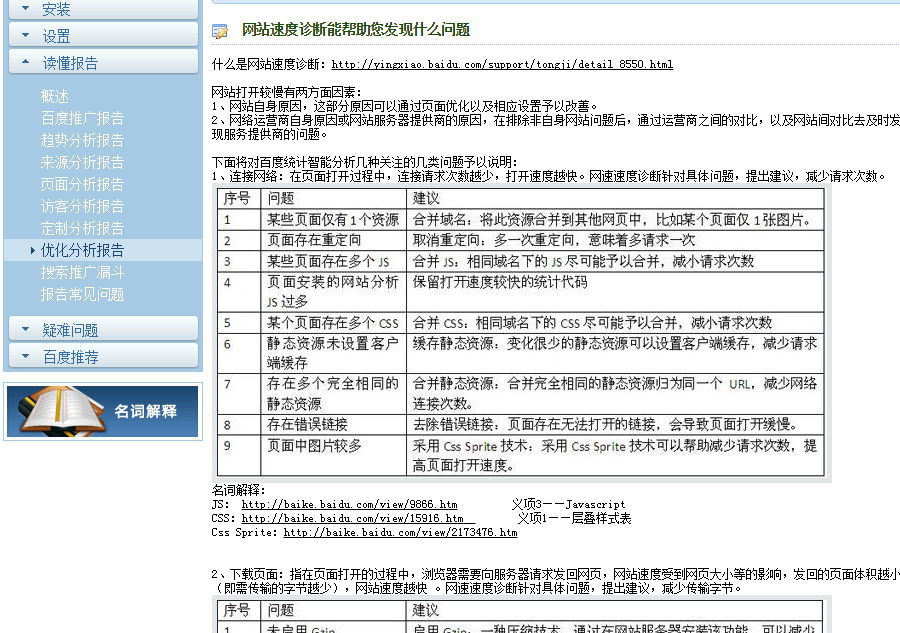
没看错,第三步要介绍的就是百度统计,不要问提高网站访问速度和百度统计有什么关系,看我慢慢介绍你就会明白。在百度统计中有一个功能叫做:网站速度诊断。如图
我这还有很大的提升空间!!手动滑稽 。在诊断结果下方,会有一栏诊断建议
。在诊断结果下方,会有一栏诊断建议
明白了吧?这里面给提到的就是需要优化的地方,右边的“更多”链接点进去,会有详细的需要优化的地方
然后根据报告建议,挨个优化自己的代码即可。
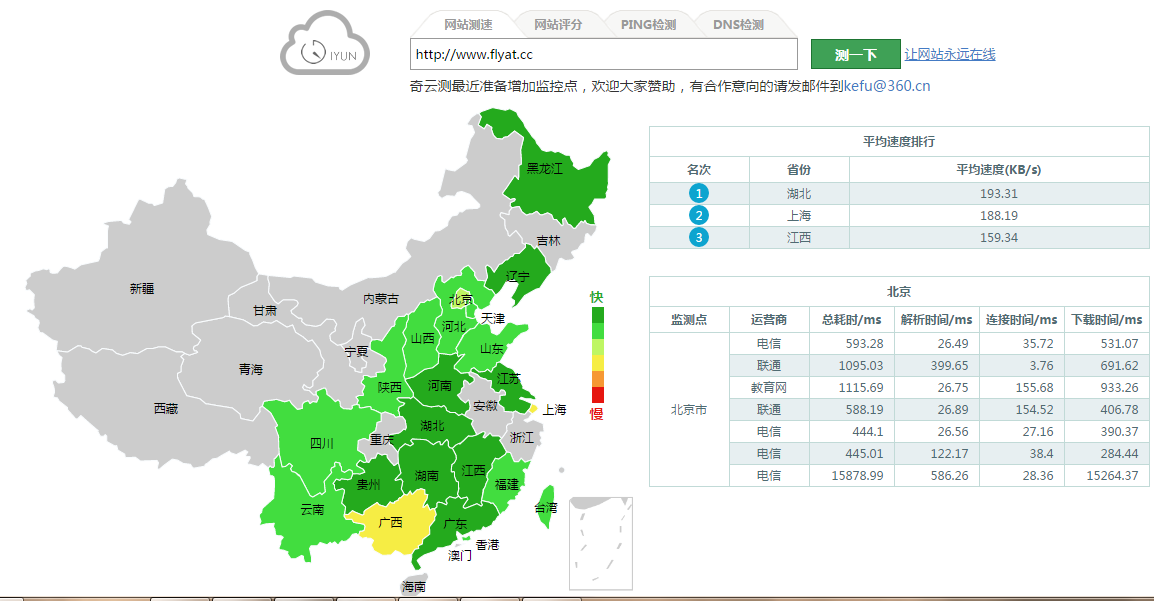
4.奇云测(http://ce.cloud.360.cn/)
奇云测是360旗下的一款测试网站访问速度的工具网站,在这里面你可以比较直观的查看自己网站的各省市的访问速度
在这个网站上方有个“网站评分”的功能,这个功能和上方的百度统计里的监测差不多,可以结合使用
5.爱站SEO工具包(http://gongju.aizhan.com/)
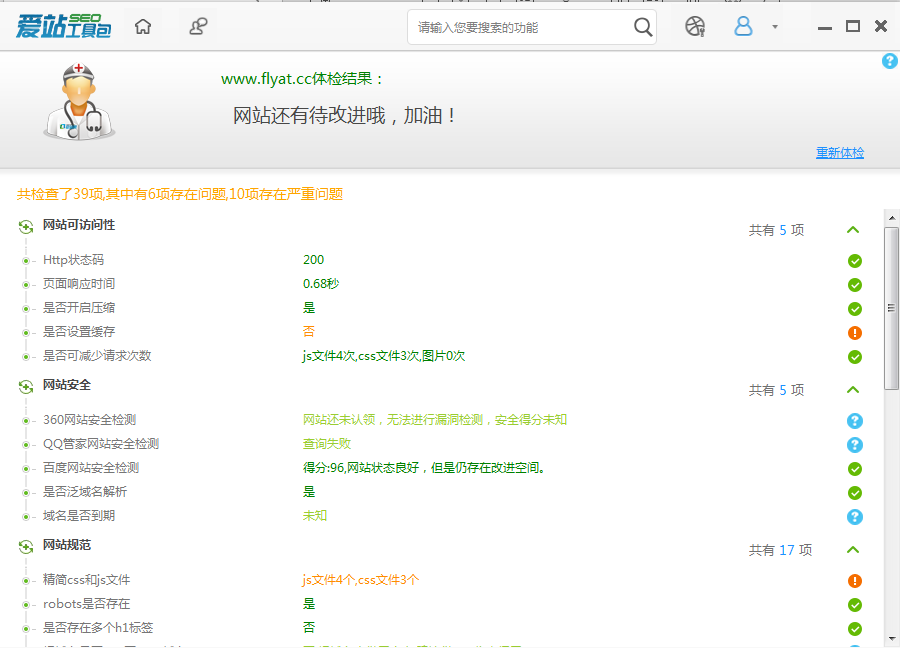
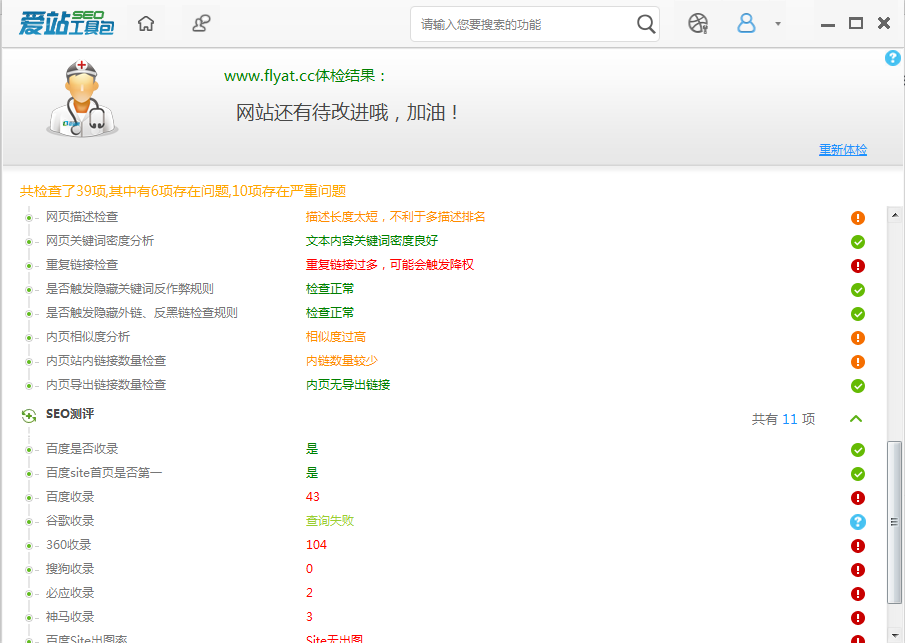
这个工具的“网站体检”功能也可以分析网站的性能瓶颈,如图
这里面的每一条检测结果都可以点击,点击后会有具体的操作方式。当然,结果里面也有很多是不需要关注的。
6.服务器优化
7.网站实现纯静态(可自行百度)
8.代码优化
上面那些方法说到底都治标不治本的优化,要想真正的在根本上优化网站速度,还需要对代码进行规范、优化。代码的优化方式。一般就是前端和后端,后端又分为逻辑优化和代码性能优化。所谓的逻辑优化就是指尽量减少不比较的循环、判断、读取等操作,性能优化就是一定要注意IO等流的操作时的及时关闭,和尽量使用共有的成熟的API,而不是自己去造轮子;前端大致也分为逻辑优化和代码性能优化还有就是CDN的使用。前端应该尽量减少文件请求次数,因为每次请求文件都相当于访问了一次后台,如果网络环境不是太好的话,很容易给人卡慢的感觉,可以通过合并js、css和图片的方式减少文件请求次数(具体方法可以通过上面几步提供的方式去优化)
9.结尾祝福
生命不息,奋斗不止!献给每一位辛苦的程序员和个人站长。